以前、比較的導入難易度の低いアプリケーションとしてこちらの記事でiOS用のアプリ[Graphic]を使った缶バッジデザインのレイアウト方法をご紹介しました。
GraphicはiOSだけでなく、Macでもillustratorの代わりに使える非常に安価で有用なアプリケーションですが、Windowsに対応していないのがネックです。
Windows用のアプリケーションでillustratorの代わりになるものといえば[Inkscape]が有名で、こちらの記事でも紹介させていただいていますが、Inkscapeは動作の安定性に欠ける部分があり、あまり初心者向けでは無いと感じていました。
そこで、今回はWindowsでもMacでも使える比較的使いやすいフリーソフトである[GIMP]を使った缶バッジデザインのレイアウト方法をご紹介いたします。
GIMPは歴史の古いアプリケーションで、フリーソフトであるものの画像加工を行う上で最低限の機能はしっかりと備わっており、初心者にも扱いやすいアプリケーションです。
※GIMPはラスターグラフィックエディタ(ペイントソフト)です。ベクターグラフィックエディタ(ドローソフト)であるInkscapeやillustratorとは性質が異なります。
機能や操作性は同じくペイントソフトであるPhotophopに近いものとなります。
また、GIMPはCMYK非対応のため、本来は印刷向けではありません。RGBのままでも印刷は可能ですが、色は綺麗に表現されない可能性があります。
「高価なアプリケーションは用意できないけれど、とりあえず作ってみたい」といった方向けに紹介しています。
CMYK変換用のプラグインも存在しますが、ここでは説明しませんので、気になる方は【CMYK変換用プラグイン】とご自分で調べていただくようお願いします。
※GIMPはオープンソース型のフリーソフトです。
だれでも無料で利用することが可能ですが、有料ソフトとは違い、正常に動作することが保証されているわけではないため、基本的に自己責任となります。
弊社としても、高価なAdobe製品を利用できない方向けにご紹介させて頂いてはおりますが、こちらのアプリケーションを使用したことにより発生した不都合に対する補償は一切いたしかねますので、あくまで自己責任でのご利用をお願いいたします。
特に推奨スペックが公開されているわけではありませんが、あまりスペック(性能)の低いPCでは安定した起動や動作をしない可能性があります。
また、こちらのアプリケーションを提供する会社は、弊社と一切関係はありませんので、操作方法や導入についての詳しい説明をお問い合わせいただいても、個別に解説を行うなどといった対応は致しかねます。その旨ご了承いただいた上でご利用ください。
まずはGIMPの公式ウェブサイトからファイルをダウンロードし、インストールを行います。
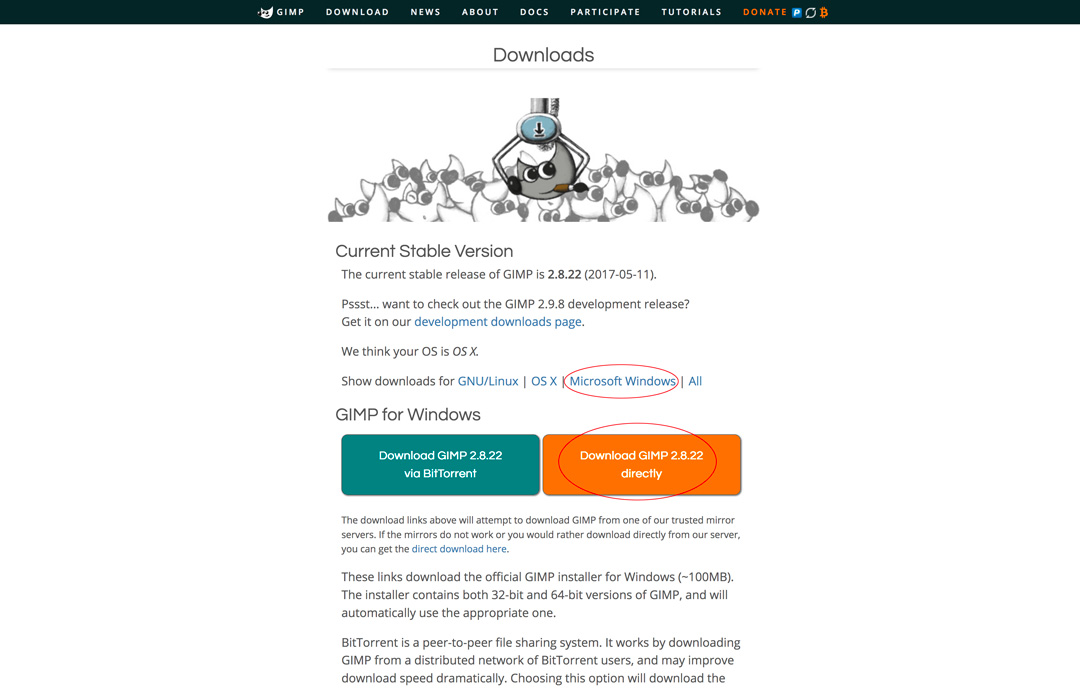
ダウンロードする際は Show downloads for の後に続くOS名をクリックして自分のPCのOSに合ったファイルをダウンロードしてください。
※ここではMac版の画面で説明しますが、Windows版でもほとんど変わりはありません。
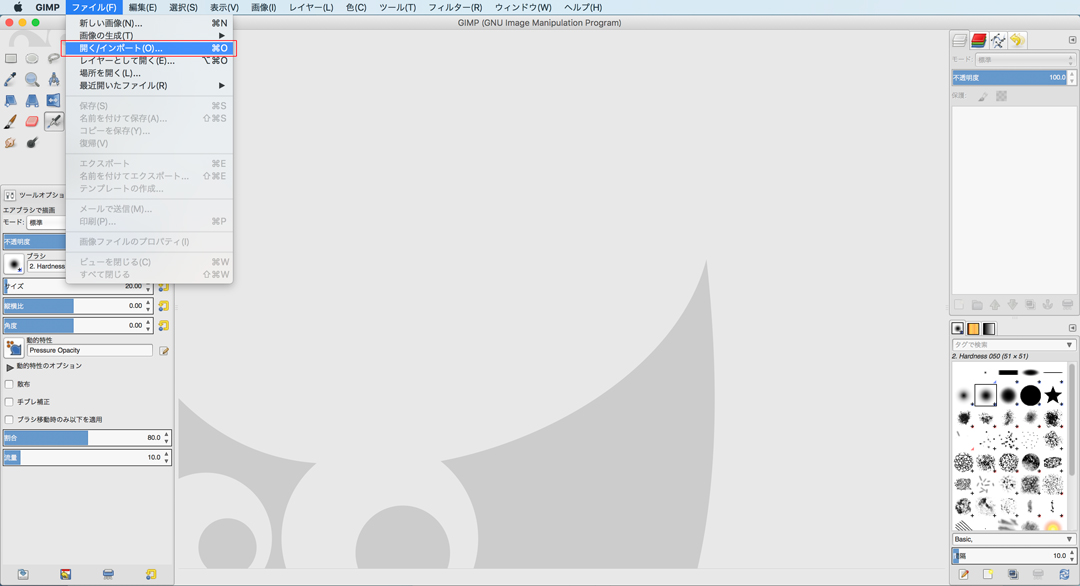
まずは、インストールしたGIMPを起動し(初回起動時は読み込みに時間がかかります)、メニューの[ファイル]から[開く/インポート]をクリックし、缶バッジテンプレート(psdファイル)を開きます。
※GIMPはCMYK用のファイルを開くことができないため、以前にPhotoshop用のpsdファイルをダウンロードしたことがある方も、こちらからRGB用のテンプレートをダウンロードし直して使用してください。
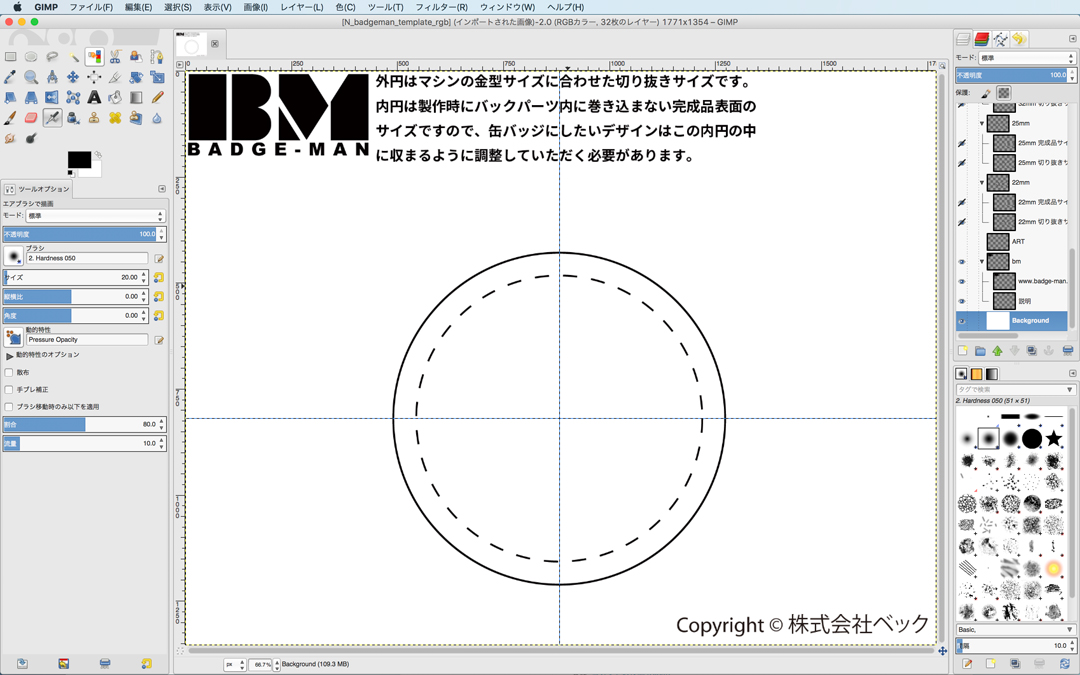
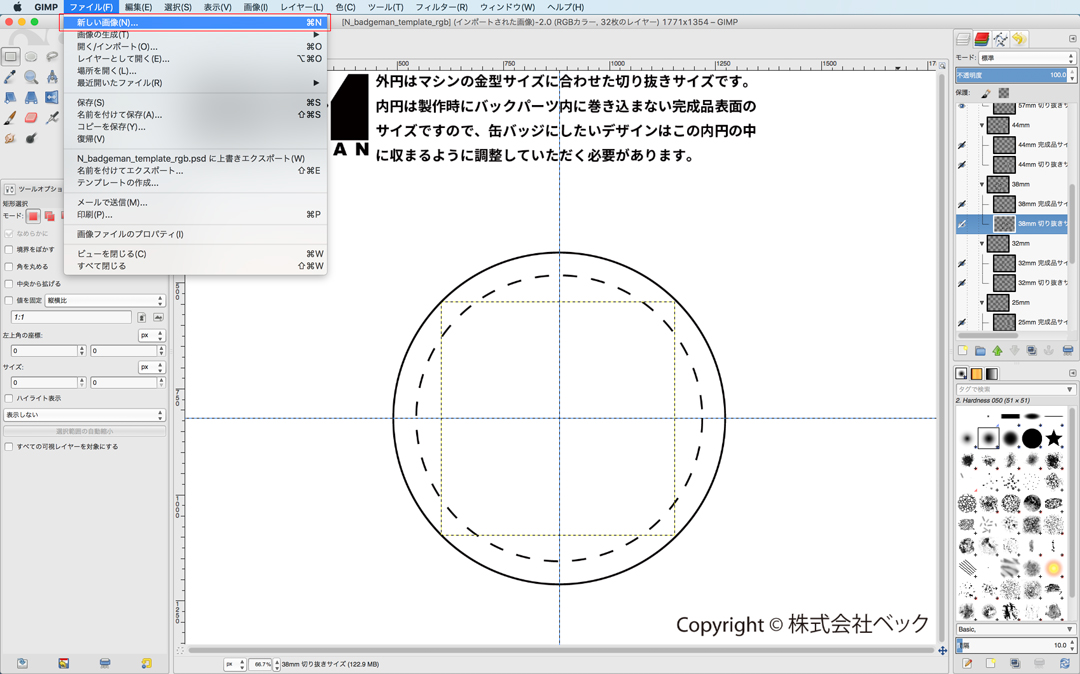
ファイルを開くとテンプレートが表示されますが、とりあえずこちらはそのままにして、[ファイル]から[新しい画像]をクリックしてください。
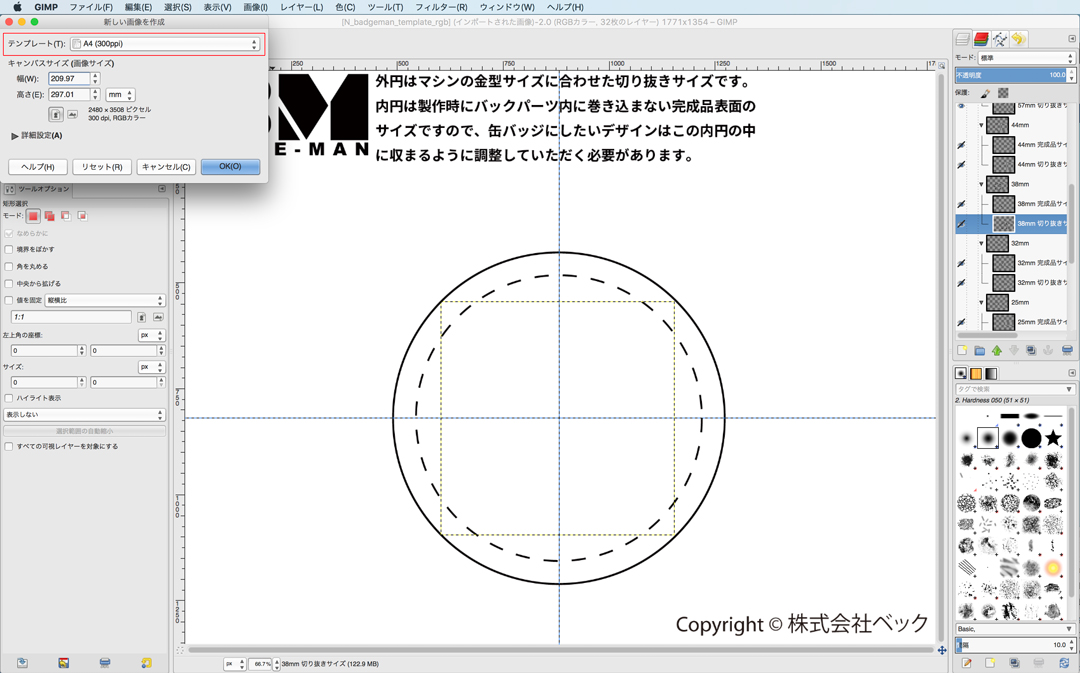
新しく作る画像の大きさを入力する窓が開くので、幅と高さを指定するか、テンプレートから作りたい大きさのものを選択します。
ここではA4を選択しました。
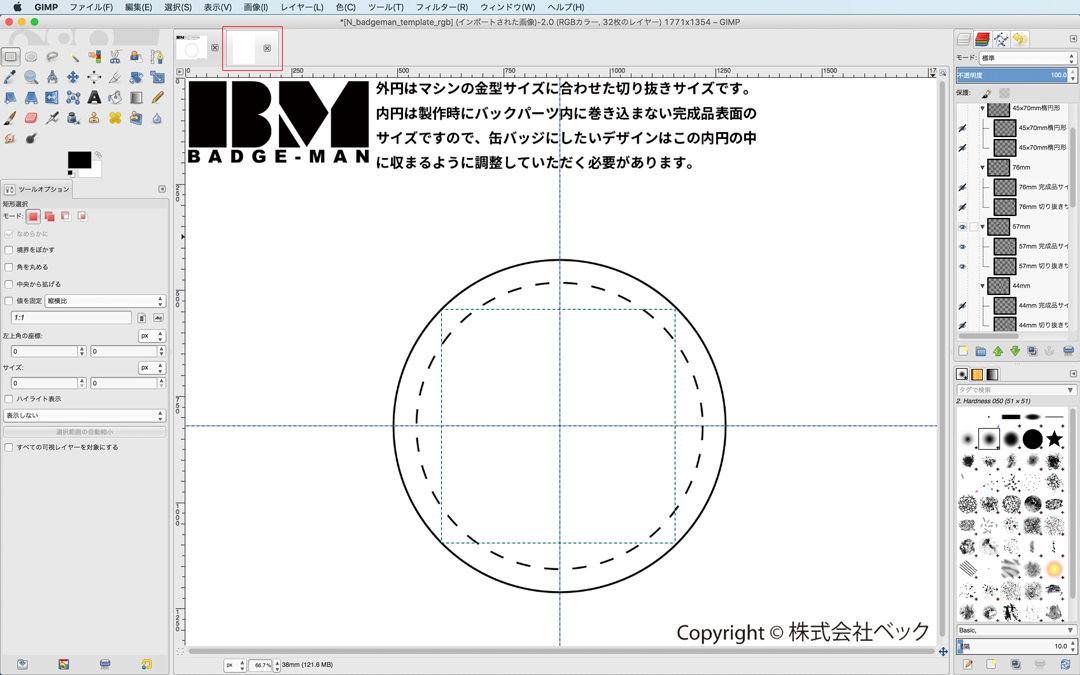
OKを押すと、先ほど開いたテンプレートの横に新しいタブが追加されます。
 最初に開いたテンプレートでは、標準で57mmが表示されています。
最初に開いたテンプレートでは、標準で57mmが表示されています。
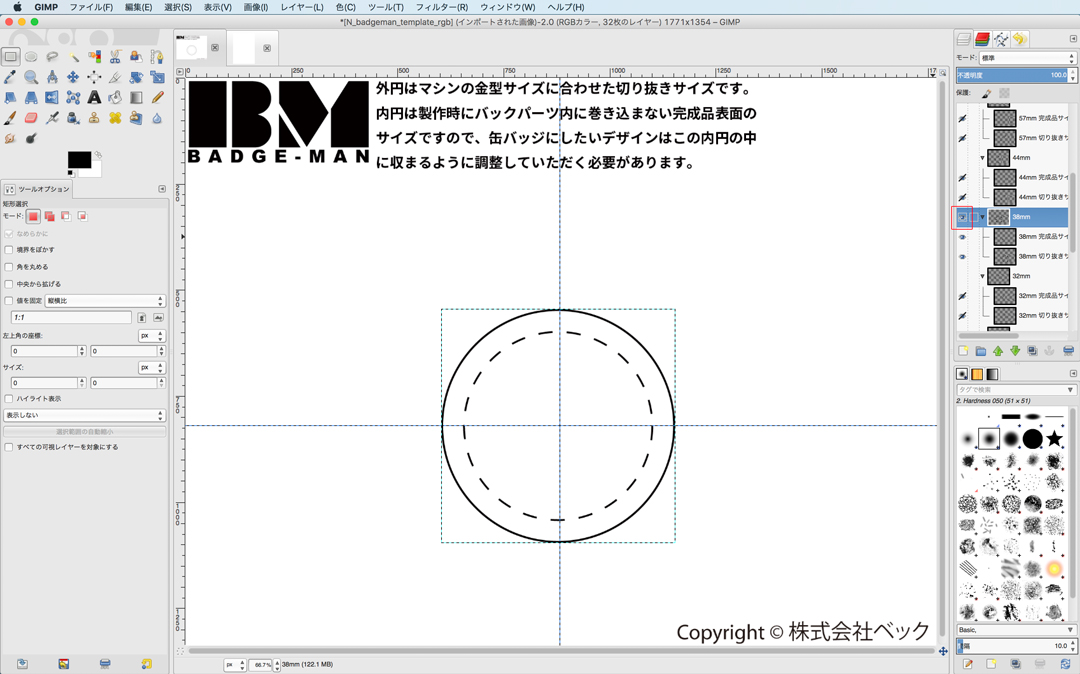
右側のレイヤーパネルから「57mm」と表記されたレイヤー横の目玉マークをクリックすると目玉が消え、テンプレートの表示も消えます。
逆に空白の部分をクリックすると表示されるので、必要のない表示を消し、作りたい缶バッジサイズのテンプレートを表示させましょう。
ここでは38mmを例に説明していきます。
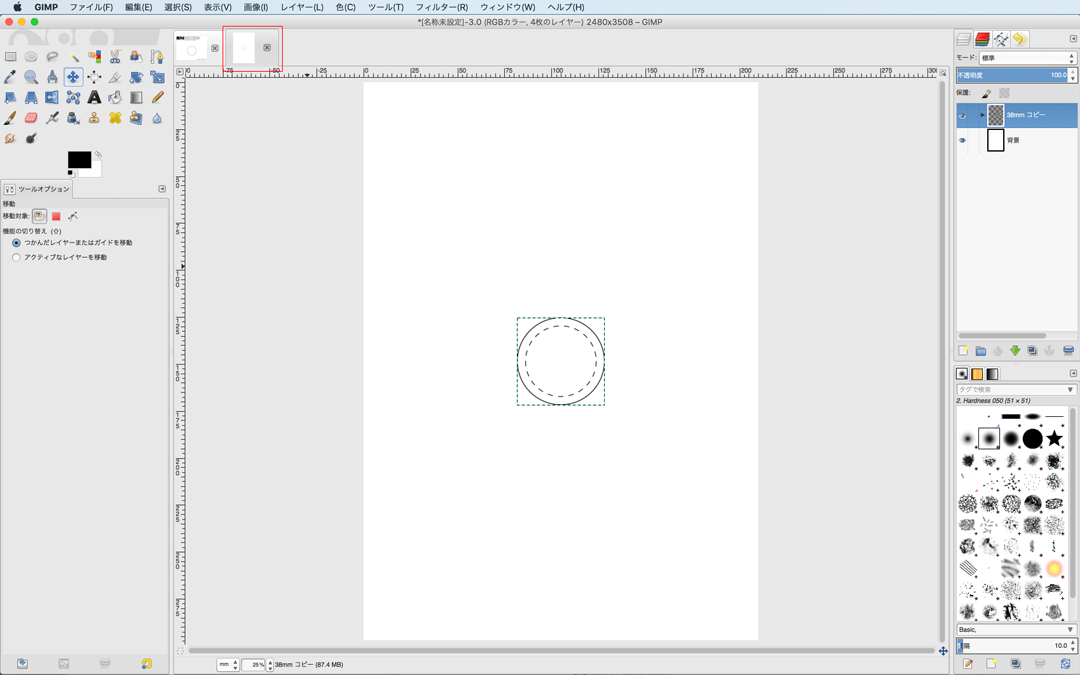
次に、使いたいサイズのテンプレートを選択し、ドラッグして先ほど新規で作成したタブの上に持って行きます。
少し待つとタブが切り替わるので、真っ白な作業エリア内でドロップすると、背景レイヤーの上にテンプレートのコピーが作成されます。
(目のマークの横にある黒い▶︎をクリックすると内包されたレイヤーが表示される)
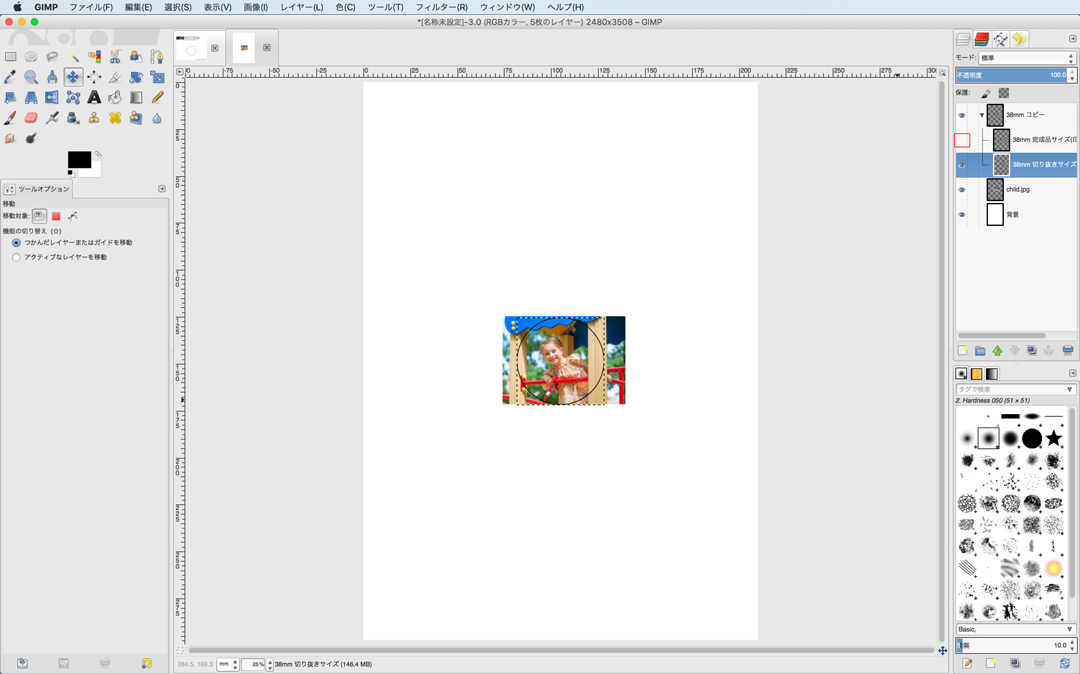
それでは次に、缶バッジにするための画像を開きます。
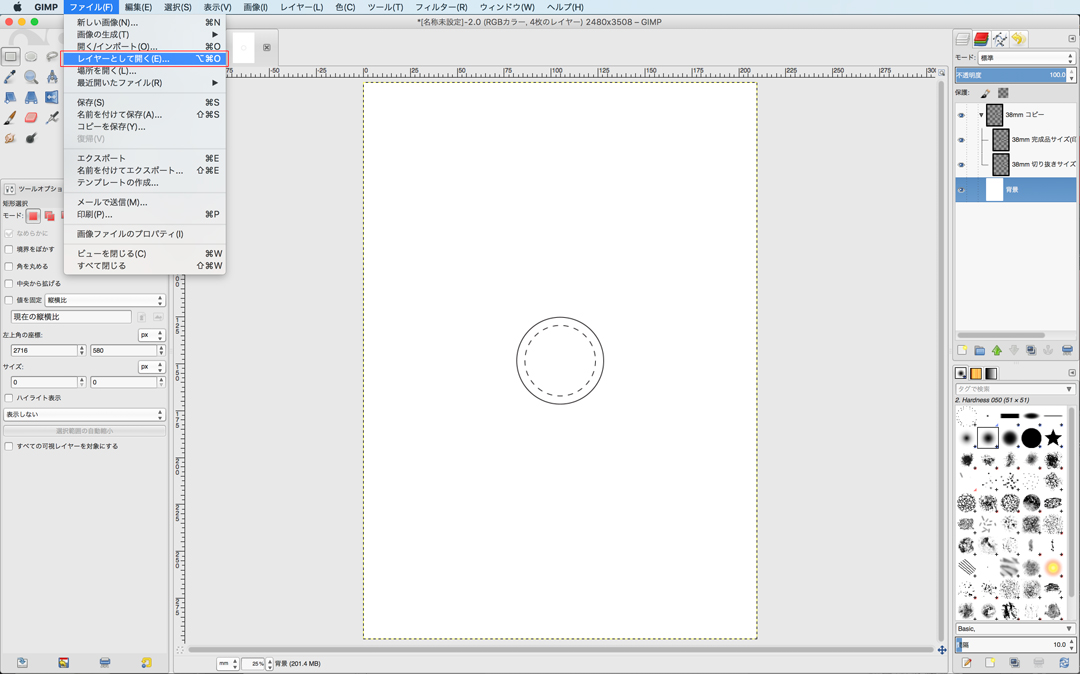
背景レイヤーを選択した状態で[ファイル]から[レイヤーとして開く]をクリックしてください。
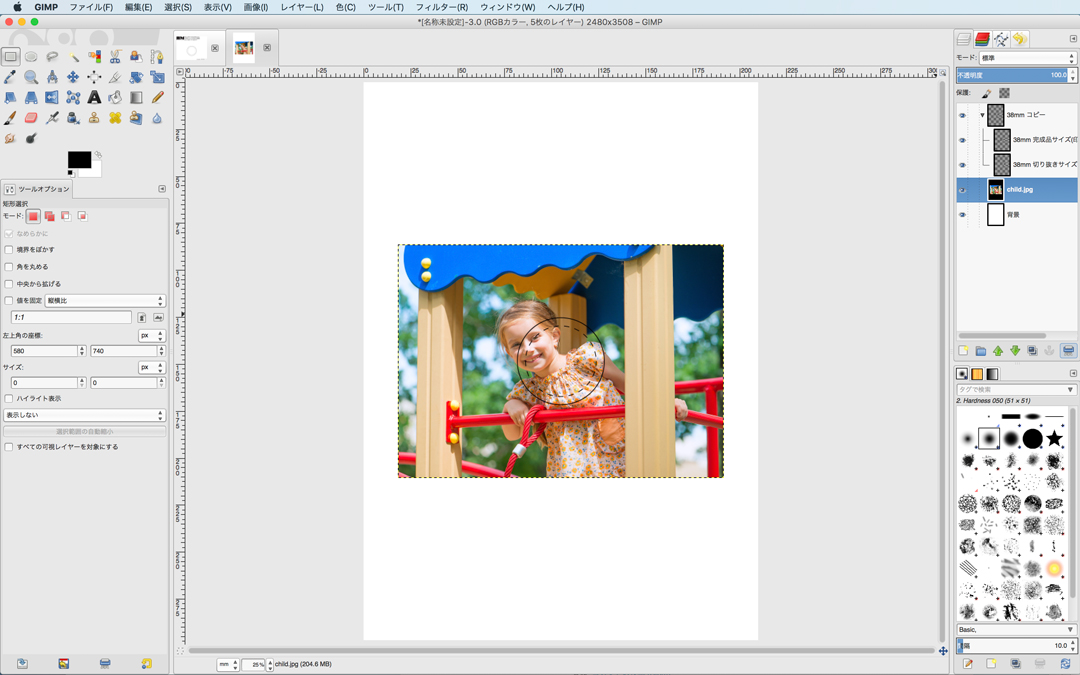
使いたい画像ファイルを選択して開くと、背景レイヤーの上に画像が挿入されます。
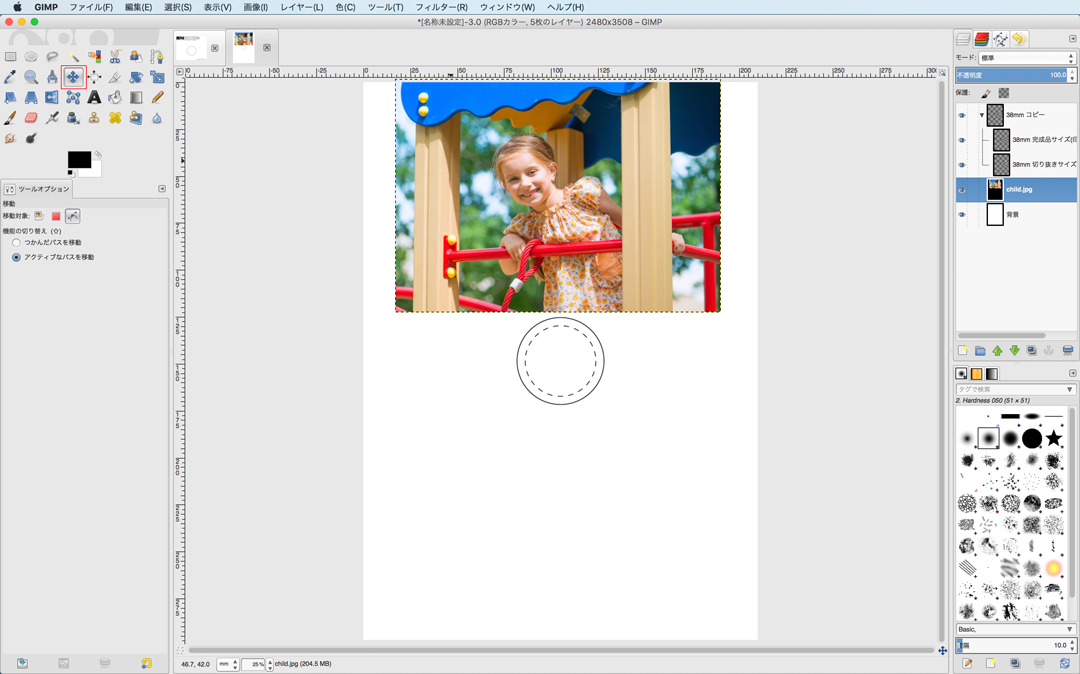
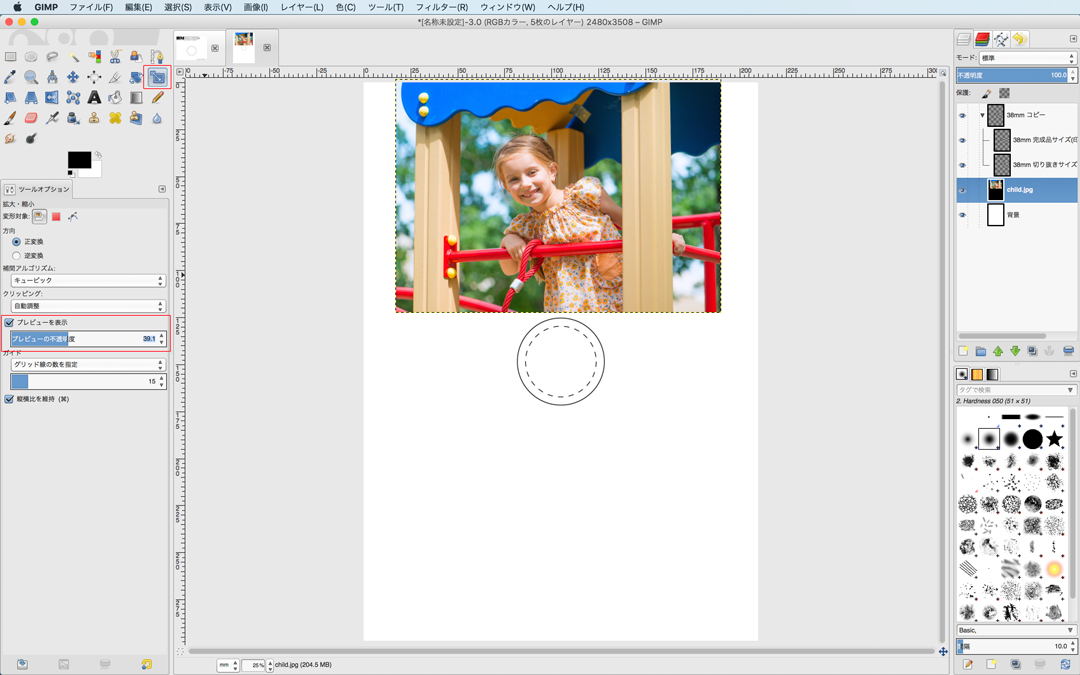
この段階でテンプレートと配置が被ると後述する「拡大縮小」作業がやり難いため、左上のツールパネルから[移動ツール](青い十字のアイコン)を選択し、画像をテンプレートに被らない位置へ移動させておきましょう。
次に、画像の拡大縮小を行い、テンプレートに収まるサイズへ変更します。
左上のツールパネルから[拡大・縮小]を選択してください。
この時、ツールパネルの下の[プレビューの表示]にある、[プレビューの不透明度]を30~40%程度にしておくとテンプレートに合わせる際に見やすくなります。(100%ではテンプレートが画像に隠れて見えません)
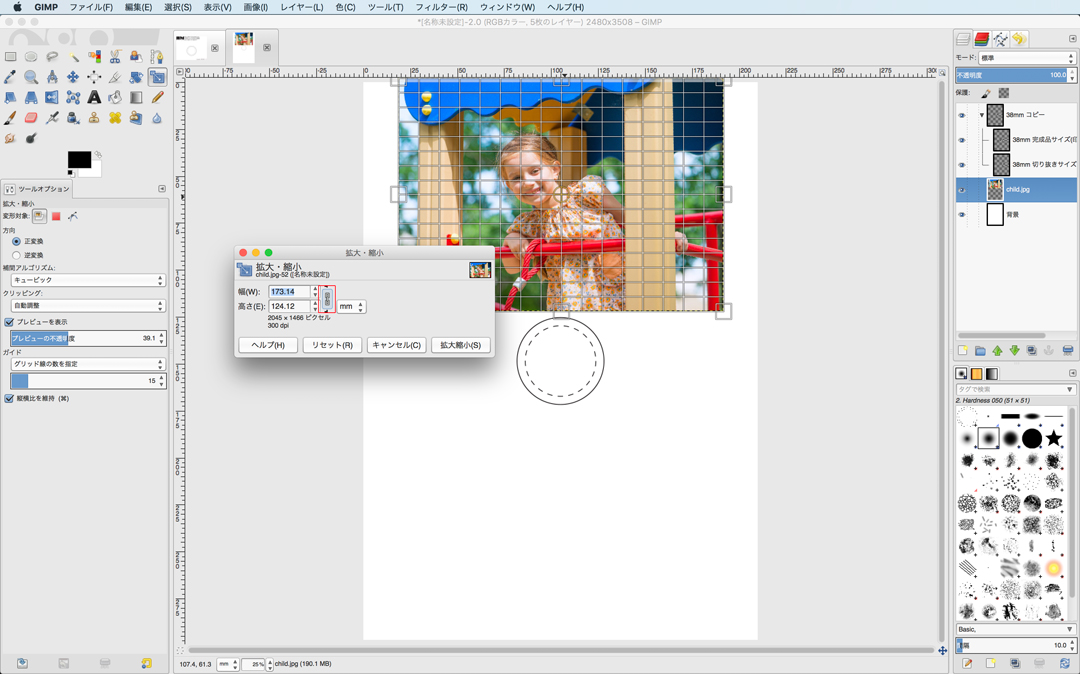
[拡大・縮小]ツールを選択した状態で画像をクリックすると、数値入力用のパネルがポップアップします。この時、幅と高さの横の鎖のマークが離れた表示担っている場合は、一度マークをクリックして繋げ、画像の縦横比が狂わないように固定してしまいましょう。
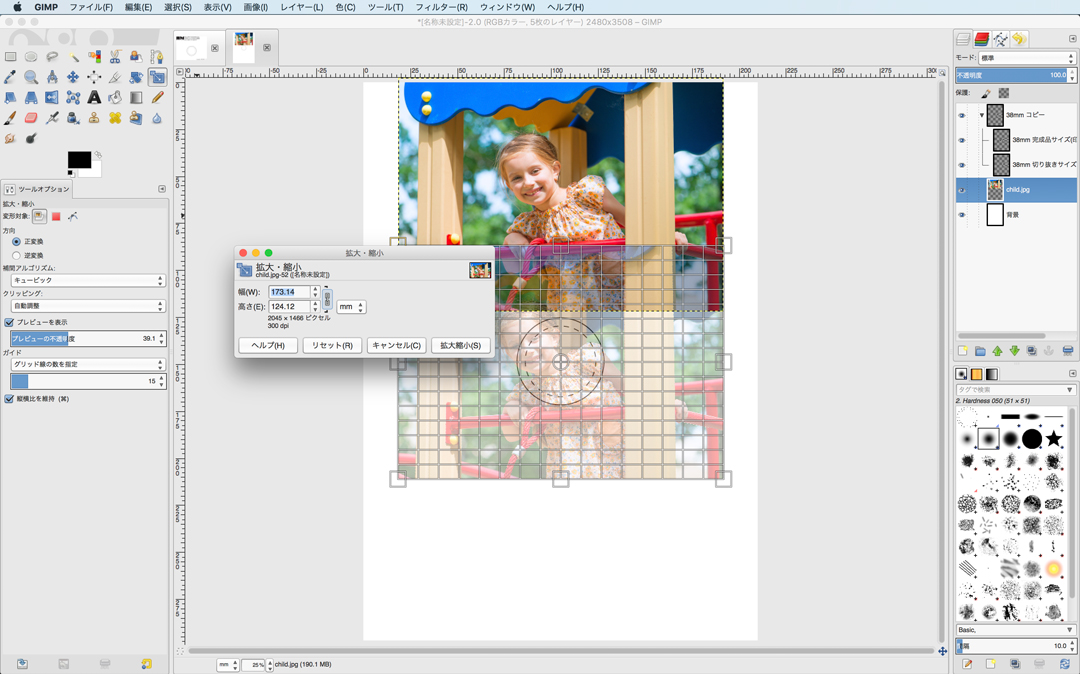
拡大縮小は、基本的に画像の四隅にある四角をドラッグして行います。
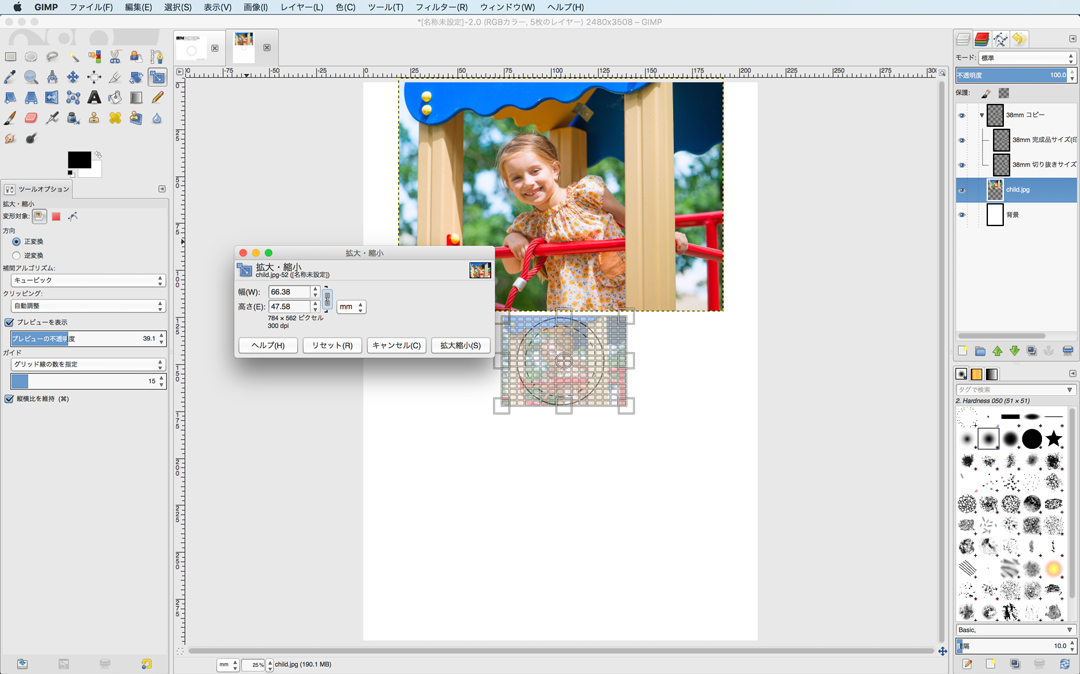
移動は中心の円をドラッグすることで行えるので、テンプレートの点線内に見せたい部分が収まるように位置と大きさを調整しましょう。
(※点線は完成品の表面サイズ。実線は塗り足しをプラスしたカッターの切り抜きサイズです。)
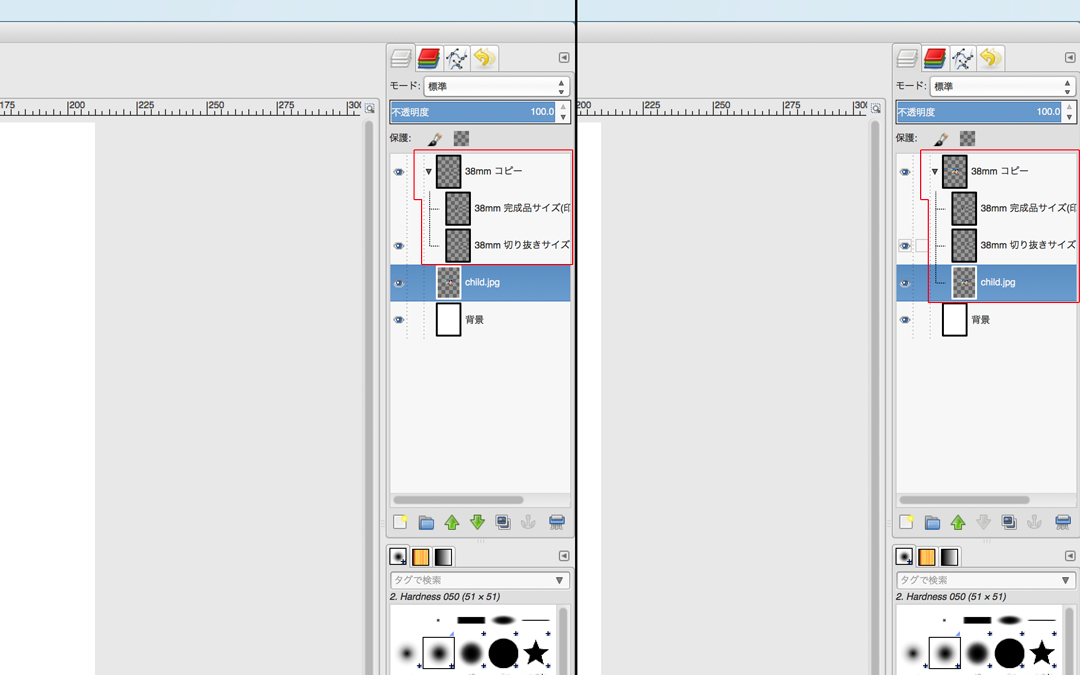
画像サイズの調整が終わったら、レイヤーグループ内の[切り抜きサイズ(点線)]を非表示にします。(表示したままだと印刷されてしまう為)
さらに、画像のレイヤーをドラッグ&ドロップでテンプレートのレイヤーグループ内(一番下)に移動させます。ツリーの点線に画像レイヤーが含まれていれば問題ありません。
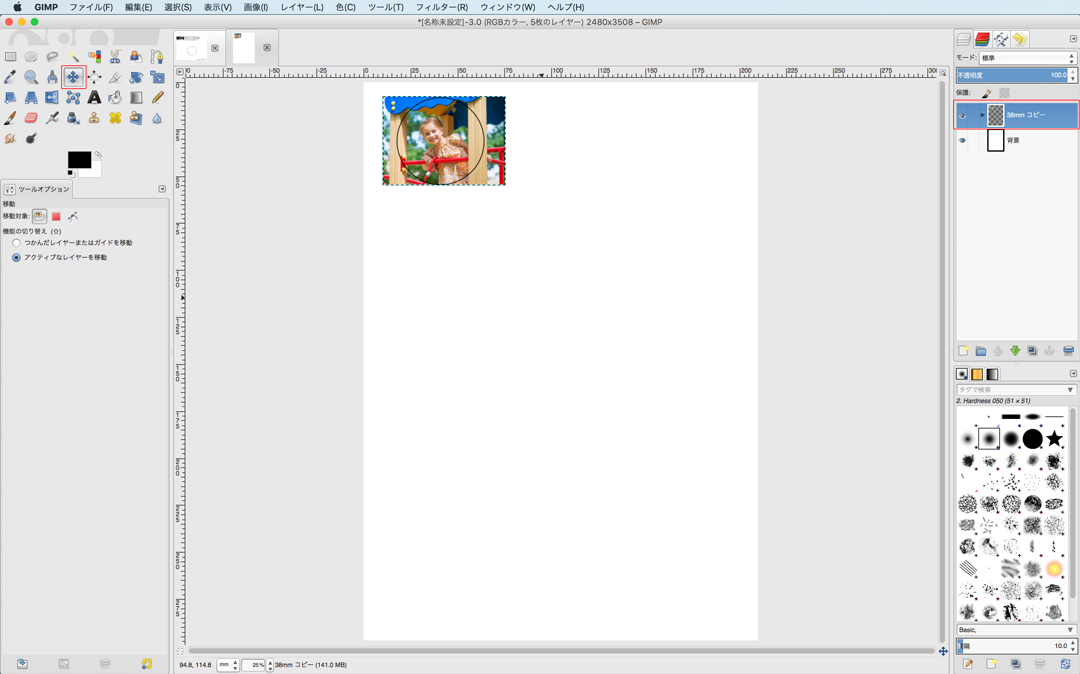
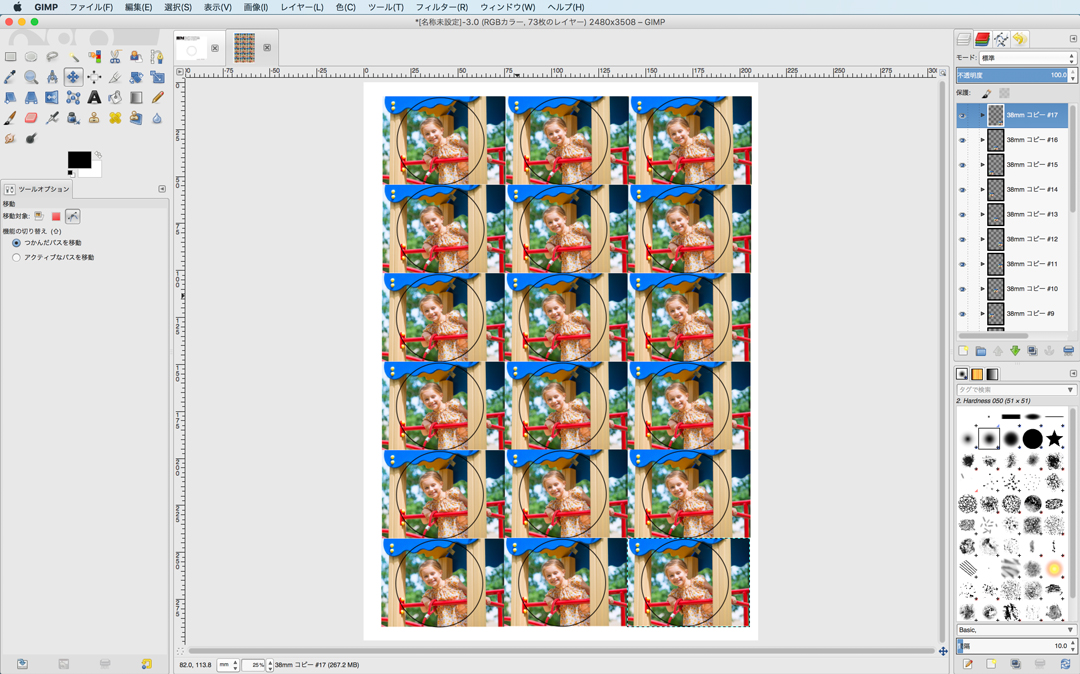
テンプレートと画像がひとかたまりのグループになったので、▼をクリックして内部の表示を消し、[移動ツール]を使って作業領域の隅に移動させます。
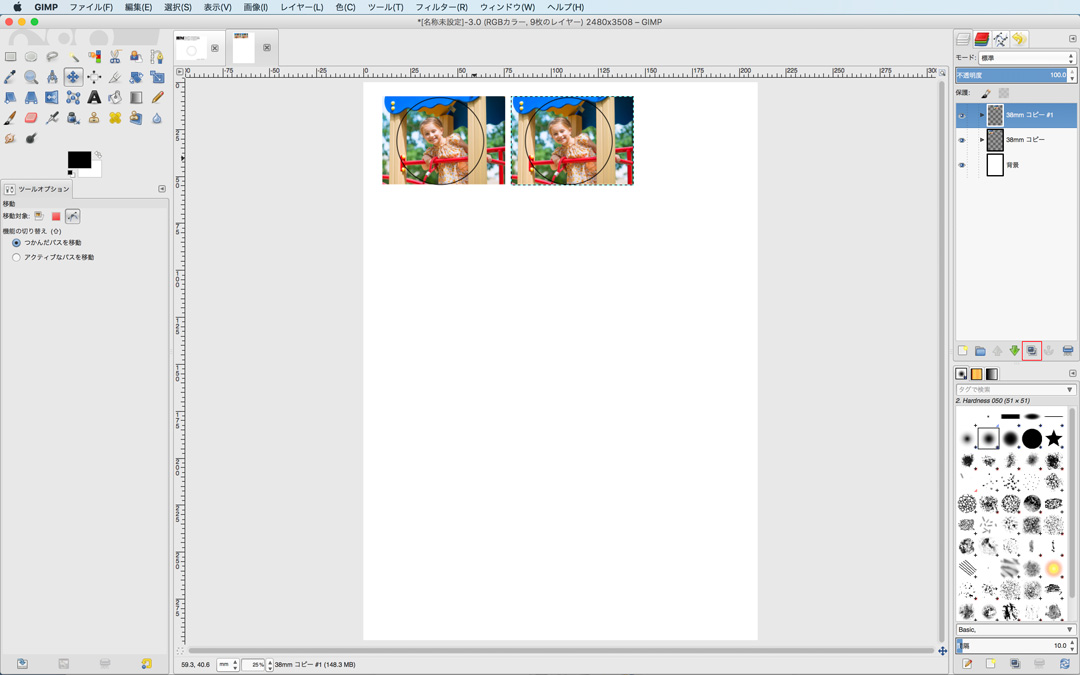
その後、レイヤーパネルの下にある複製ボタンをクリックするとレイヤーが複製される(※コピーはオリジナルの真上に重なって表示される)ので、その都度[移動ツール]で綺麗に整列するように配置していきます。
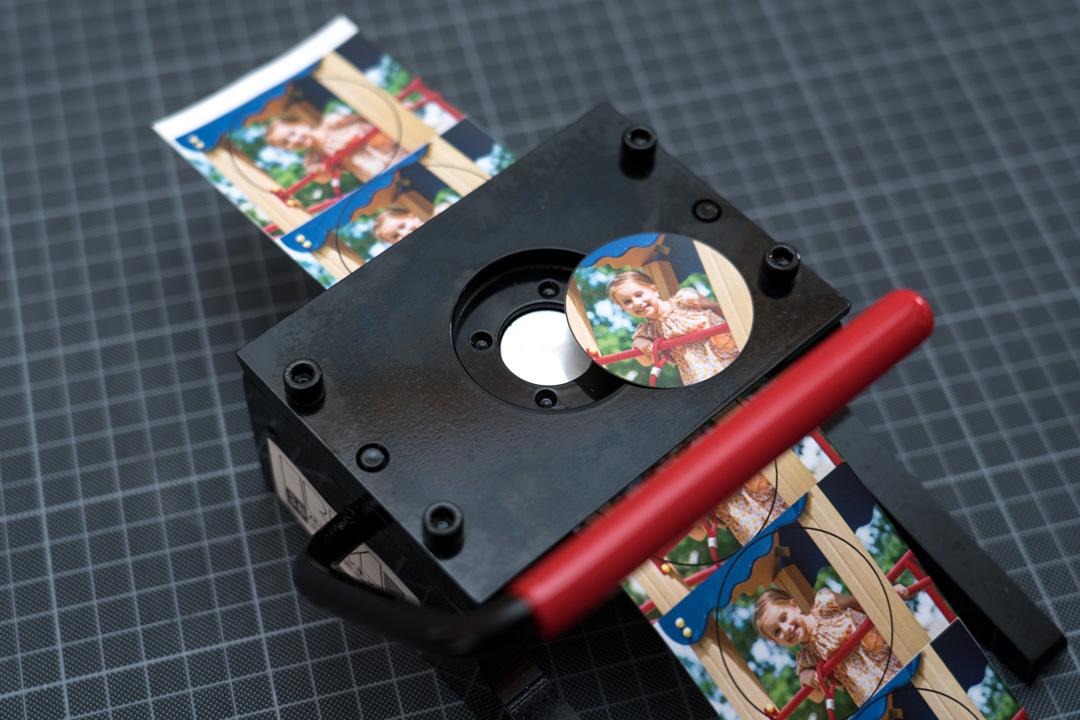
作業エリア(ここではA4サイズ)にバランスよく配置できたら、後は印刷し、テンプレートの円に合わせてカッターで切り抜くだけです。